움직이는 Tag Cloud 만들기!
첫 블로그 개설 때에는 어느 분께 도움을 받아서 움직이는 Tag Cloud를 만들어 놓았는데,
두번 째 블로그를 개설하고 같은 포맷을 적용하려고 했더니, 어떻게 했는지 잘 기억이 나지 않았습니다.
분명히 HTML도 동일하게 했는데도말이죠.
다른 블로그들을 돌아다니다가 문득 깨달았습니다.
swfobject.js와 tagcloud.swf 파일을 업로드를 했어야 했다는 사실을요 ㅎㅎ
다른 블로그를 개설하거나, 혹은 불의의 사고로 블로그 세팅이 날아가는 경우를 대비해서,
나중에 저도 참고해서 볼 수 있도록
포스팅을 미리 해 놓기로 했습니다.
방법은 간단합니다.
일단 파일을 저장해서 압축을 풀어두시구요.
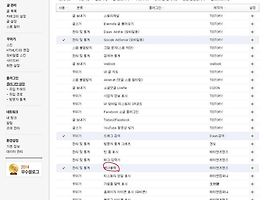
티스토리 블로그의 관리->HTML/CSS편집 으로 가셔서 "파일 업로드" 탭으로 가신 다음 "추가" 버튼을 클릭해서
파일 두 개를 업로드 해 줍니다.
(1)
(2)
(3)
추가를 다 하셨다면, 이제 이 파일들이 사용될 수 있도록 HTML을 편집해 주면 됩니다.
티스토리 블로그의 관리->HTML/CSS편집 으로 다시 가셔서 "skin.html"을 수정해 줍시다.
"태그목록 모듈" 으로 검색을 좀 해 봅시다.
<!-- 태그목록 모듈 --> 이라고 씌여진 부분이 보이시죠?
두세줄 정도 내려가면 <ul> 이라고 되어있는 부분이 있습니다. 그리고 더 내려가면 </ul> 이라고 되어있는 부분도 있죠.
이 사이에 씌여있는 내용을 모두 지웁니다.
그리고 아래 내용을 적어줍니다.
<div id="htags" style="display:none;"><tags>
<s_random_tags>
<a href="" class=""></a>
</s_random_tags>
<a href="/"></a></tags></div>
<div id="TiCumulus"><p>Tistory Cumulus Flash tag cloud by <a href="http://zoc.kr">BLUEnLIVE</a> requires Flash Player 9 or better.</p></div>
<script type="text/javascript" src="./images/swfobject.js"></script>
<script type="text/javascript">
var t = new SWFObject("./images/tagcloud.swf", "tagcloud", "100%", "200", "7", "#3A3A3A");
t.addVariable("tcolor", "0x222222");
t.addVariable("mode", "tags");t.addVariable("distr", "true");t.addVariable("tspeed", "100");t.addParam("allowScriptAccess", "always");
t.addVariable("tagcloud", document.getElementById('htags').innerHTML.replace(/class=([\w]+)/gi, 'class="$1"').replace(/\"\"/gi, '"').replace(/class=\"/gi, 'style=\"font-size:').replace(/:cloud([\d])/gi, ':1$1pt;').replace(/TAGS\>/gi, 'tags>').replace(/\<A\s/gi, '<a ').replace(/\<\/A\>/gi, '</a>').replace(/\"/g, "'"));
t.write("TiCumulus");
</script>
이게 아까업로드를 했던 파일들을 실행될 수 있도록 해 주는 부분이거든요.
이것들을 모두 적용하고 나면, 아래와 같이 태그Cloud부분이 바뀝니다.
별것도 아니고 사실 블로그를 상위에 노출시켜서 방문자 수를 더 늘려주는 부분도 아닙니다만,
해 놓고 나면 개인적으로 굉장히 뿌듯하고 보람도 있고 그렇습니다.
여러분들도 한번 만들어 보세요^^
'etc' 카테고리의 다른 글
| [블로그 꾸미기] 4. 구글 애드센스(구글 광고) 애드센스 본문과 글목록에 광고 넣기 (0) | 2014.12.31 |
|---|---|
| [블로그 꾸미기] 3. 구글 애드센스(구글 광고) 애드센스 승인 후 적용하기 (3) | 2014.12.30 |
| [블로그 꾸미기] 2. 구글 애드센스(구글 광고) 탈락과 성공 (0) | 2014.12.29 |
| [블로그 꾸미기] 1. 구글 애드센스(구글 광고) 신청하기 (0) | 2014.12.29 |
| [블로그 꾸미기] 티스토리 사이드바에 HTML 배너가 없다??? (0) | 2014.12.29 |
 files.zip
files.zip